Interactive Design / Exercises 1, 2 & 3
24 / 10 / 2024 — 12 / 12 / 2024 (Week 01 — Week 08)
JING KEYAO/ 0370732
GCD 60904 / Interactive Design / Bachelor of Design (Hons) in Creative Media / Taylor's University
JING KEYAO/ 0370732
GCD 60904 / Interactive Design / Bachelor of Design (Hons) in Creative Media / Taylor's University
Exercises 1 2 3
Table of Contents:
1. Lectures2. Instructions
3. Exercise
3a_Exercise 1 Web Analysis
3b_Exercise 2 Replicate a Website
3c_Exercise 3 Personal CV Page
4. Feedback
5. Reflection
3b_Exercise 2 Replicate a Website
3c_Exercise 3 Personal CV Page
4. Feedback
5. Reflection
LECTURES
Week 2
Usability: Designing Products for User Satisfaction)
Usability refers to how effectively, efficiently, and successfully a particular user can utilise a product or design in a certain situation.
Key Principle of Usability:
1. Consistency
2. Simplicity
3. Visibility
4. Feedback
5. Error Prevention
· CONSISTENCY (intuitive design)
Example of Consistency in design:
Consistency ensures that your website looks coherent and works harmoniously across all its different elements, such as headers, footers, sidebars and navigation bars.
Consistency is key for these patterns to be recognized and learned by users. If similar-looking things do not produce a similar output, the user is bound to become frustrated.
· SIMPLICITY (Simple Design)
Simplicity is used loosely to refer to the need to minimize the number of steps involved in a process, to use symbols and terminology that make the interface as obvious as possible, and to make it difficult to make mistakes.
· VISIBILITY
Users should know, just by looking at an interface, what their options are and how to access them.
· FEEDBACK
Feedback communicates the results of any interaction, making it both visible and understandable. Its job is to give the user a signal that they (or the product) have succeeded or failed at performing a task.
· ERROR PREVENTION
It involves alerting a user when they’re making an error, with the intention to make it easy for them to do whatever it is they are doing without making a mistake. The main reason this principle of error prevention is important is that we humans are prone to- and will always make mistakes.
Common Usability Pitfalls and How to Avoid Them:
- Complex interfaces
- Confusing navigation
- Poor feedback
- Inadequate error handling
Week 3
Understanding Website Structure
Why website structure matters:
· Website structure is the foundation of a user-friendly and accessible website.
· It affects user experience, SEO, and overall website performance.
· A well-structured website helps users find information easily and keeps them engaged.
Three key elements:Header,Body,Footer
1. Header
The header is at the top of the webpage. It usually contains the website logo, navigation menu and contact information. The header provides users with quick access to essential information and navigation.
2. Body
The body is the main content area of the webpage. It contains text, images, video and other multimedia elements. Proper organization of content within the body is crucial for readability.
3. Footer
The footer is located at the bottom of a webpage. It typically includes copyright information, links to important pages, and contact details. The footer provides closure to the webpage and additional navigation options.
Organizing content
Content organization is key to a well-structured website. Use headings (H1, H2, H3, etc) to create a hierarchical structure. Logical grouping of content and clear labeling of sections improve user experience.
Navigation menus
Navigation menus help users move around the website. Use clear and concise labels for menu items. Consider using dropdown menus for complex sites.
INSTRUCTIONS
EXERCISES
Exercise 1 Web Analysis
# Website 1: https://spaace.io/ created by Lusion (27 / JUN / 2024)
Fig.3a_01
1. Purpose and Goals Communication
The website clearly offers private office space solutions for growing companies, as highlighted by the main header "Private Offices for Growing Teams." It effectively communicates key benefits such as flexible leases, customizable spaces, scalability, and affordability, making it clear how it meets the needs of diverse businesses.
2. Visual Design and Layout
- Color Scheme: The color palette is modern and professional, dominated by dark blue and white. The contrast between the background and text ensures readability, while accent colors (such as yellow for CTA buttons) effectively draw attention to key actions.
Fig.3a_02
- Typography: The typography is clean and consistent. Bold headings are paired with readable body text, making it easy for users to navigate through different sections. The hierarchy is well-established, helping to guide the user’s attention through the content.
- Imagery: The image mainly reflects the title of the website - "space", the picture uses the combination of modern and technology, with a sense of cosmic mystery.
3. Functionality and Usability
- Navigation: The navigation is straightforward, with a clear menu at the top. The sections are well-labeled, making it easy for users to find relevant information about coworking spaces, pricing, and services.
- Forms and Interactive Elements: The booking forms are functional, but there is room for improvement in terms of interactivity. A more personalized and engaging experience (e.g., virtual tours or interactive floor plans) could enhance user involvement.
- Responsiveness: The site is fully responsive, adapting well to different screen sizes, including mobile devices.
4. Content Quality and Relevance
- Accuracy and Clarity: The content is clear and accurate, with no noticeable errors. It effectively informs the user about the services offered, but it could benefit from more engaging copy or customer testimonials to add a personal touch.
- Organization: Information is well-organized, with separate sections for coworking spaces, pricing, and contact information. However, a better balance between text and visuals could make the content more engaging.
5. Performance
- Load Times: The website loads relatively quickly, but performance could be further optimized, especially regarding high-quality images.
- Responsiveness and Compatibility: The site is responsive across various devices and works well on major browsers. However, compatibility testing across older browsers might be useful to ensure broader accessibility.
6. Recommendations:
- Improve visual energy and engagement through dynamic imagery and a more vibrant color palette.
- Add interactive features (e.g., virtual tours) to enhance user experience.
- Highlight community-building aspects and customer testimonials to strengthen emotional appeal.
Conclusion / Summary:
The Spaace website effectively communicates its purpose of offering private office space solutions for growing businesses. Its clean, modern design, with a professional color palette and straightforward layout, contributes to a cohesive user experience. The use of clear headings, well-organized content, and minimalistic imagery of sleek office spaces aligns well with its branding, positioning Spaace as a practical and flexible solution for companies in need of customizable work environments.
However, there is room for improvement. The lack of more engaging visual elements, such as people using the office spaces, slightly diminishes its relatability. The site’s navigation, though simple, could benefit from more interactive features like live chat or virtual tours to increase user engagement. Additionally, the site’s performance is solid, but the content could be further enhanced with testimonials to build trust. Overall, the Spaace website delivers a professional and focused experience, staying true to its purpose while maintaining clarity and functionality.
# Website 2:https://contra.com/project-rate-hiring-calculator/ created by Unseen-studio
Fig.3a_04
1. Purpose and Goal Achievement
- Purpose Clarity: The website’s goal is clear from the outset, providing a tool to calculate project rates for freelancers. The page immediately communicates its purpose with concise language and a prominent calculator interface.
- Goal Achievement: The website successfully fulfills its purpose by offering an intuitive, easy-to-use calculator that delivers quick results based on user input. It aligns well with Contra’s overall mission of empowering freelancers and clients.
2. Visual Design and Layout
- Color Scheme: The design uses a light, pastel color palette with soft pinks, purples, and dark blues, which reflects Contra’s modern and friendly branding. The soft hues create a clean and approachable interface, maintaining good readability.
Fig.3a_05&06
- Typography: The typography is well-balanced, with clear, modern fonts that provide good contrast against the background. Headings are bold and prominent, while body text is minimal yet informative.
Fig.3a_07
- Imagery and Animation: There are subtle, professional animations, such as smooth transitions when interacting with the calculator or hovering over buttons. These animations are minimalistic and enhance user engagement without distracting from the main content.
3. Functionality and Usability
- Navigation: The single-page layout eliminates complex navigation, making it easy for users to focus on the calculator. Clear buttons and a sticky header ensure users can always access other parts of the Contra website, like the sign-up page.
- Interactivity: The calculator offers a seamless experience with well-placed input fields and instant results based on the provided data. Interactivity is smooth, and the website provides immediate feedback without any lag.
4. Content Quality and Relevance
- Accuracy and Clarity: The content is minimal and to the point. It avoids jargon, making it accessible to a wide audience. The tool provides clear explanations for the inputs required, ensuring users understand what information to provide.
- Organization: The website is well-organized, with the calculator prominently featured and other supporting elements, like call-to-action buttons, subtly integrated without overshadowing the main function.
5. Performance
- Load Times: The site performs efficiently with fast load times. The use of lightweight animations and minimal media helps maintain smooth performance even on slower connections.
- Responsiveness and Compatibility: The website works seamlessly across various devices and browsers, ensuring a smooth and consistent user experience, regardless of platform.
6. Recommendations:
- Add tooltips or further guidance on how certain inputs influence the calculated rates to provide users with more context.
- Include downloadable or sharable rate results to enhance user retention and provide added convenience.
Conclusion / Summary:
In conclusion, the Contra Project Rate & Hiring Calculator provides a streamlined, user-friendly experience that effectively fulfills its purpose of helping users calculate freelance project rates. The minimalistic design, combined with smooth animations and a pastel color scheme, creates a visually appealing and professional interface. Its functionality is intuitive, with responsive inputs and instant feedback, ensuring a seamless experience across all devices. While the site performs well overall, adding additional guidance or interactive features could further enhance the user experience. Nonetheless, it is a well-executed tool that aligns perfectly with Contra's mission to support freelancers and clients alike.
Website Analysis_PDF
Exercise 2 Replicate a Website
- Website Replication 1 (Process)
First, according to the template, I found these corresponding pictures on the Internet.
Fig.3b.01_Pictures
And then I'm going to place these images in the right place, at the bottom of the layer.
Fig.3b.02_Process
I added some effects since this text from the original site has a metallic effect.
Fig.3b.03_Process
Fig.3b.04_Text Effect
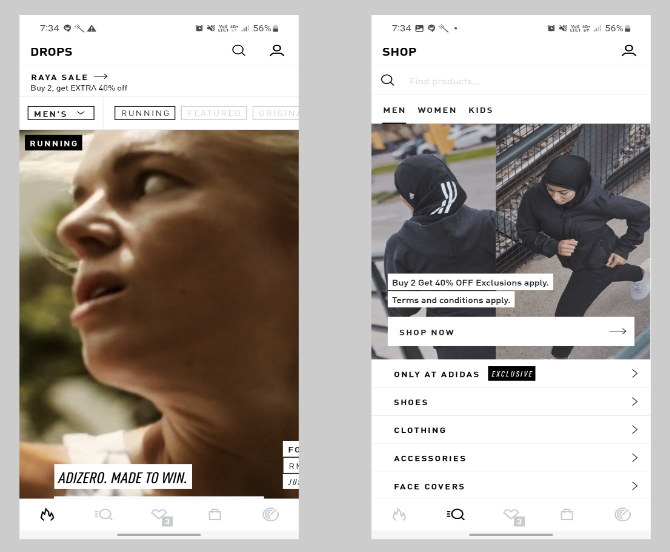
Fig.3b.05_Comparison
- Website Replication 2 (Process)
Fig.3b.05_Pictures
Fig.3b.07_Process
Fig.3b.08_Comparison
FINAL WEBSITE REPLICATION:
Exercise 3 Personal CV Page
FEEDBACK
REFLECTION























Comments
Post a Comment