Typography-Task1: Exercise
23/4/2024--(Week1-Week4)
JING KEYAO/0370732/Bachelor of Design (Honours) in Creative Media
Typography
Task1 (Exercises/Project)
Table of Content:
-Task 1 Ex.1c: Animation (Final)
-Task 1 Ex.2b: Text Formatting (Final)
LECTURES:
-Week 1 / 22.4.2024
a.Introduction & Briefing (Typo_0_Introduction)
b.Development (Typo_1_Development)
- Introduction
·Typography is the art and technique of arranging type to make written language legible, readable, and appealing when displayed. It's including shape, weight, width, and style. His role is not only to establish a visual hierarchy that leads the reader to know what the author wants to emphasize, but also his service and utility, applied to various media such as print, user interface (UI/UX), advertising, etc.
·Calligraphy is an art form that expresses beauty and artistry through handwritten characters. It emphasizes the fluidity, strength, and form of strokes and is commonly used in calligraphic works, decoration, and the expression of traditional culture.
Ancient masterpiece "Preface to Orchid Pavilion"
Praised as "the peerless running script"
·Lettering focuses on designing and drawing individual letters or phrases to create visual appeal and convey specific messages.
·Font including letters, numbers, punctuation marks, and other symbols. It defines the appearance and style of characters, such as size, thickness, shape, and style.
·Typeface is a well-designed collection of characters, including letters, numbers, punctuation marks, and other symbols. It defines the appearance and style of characters.
- Development
👉 Early letterform development Phoenician to Roman
·Phoenician: The Phoenicians developed one of the earliest known writing systems around 1050 BCE. Their script consisted of consonants only and was written from right to left.
·Greek: The Greek alphabet, derived from the Phoenician script, introduced vowels and was written from left to right. It became the basis for many modern alphabets.
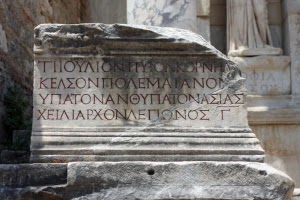
·Roman: The Roman alphabet, also known as the Latin alphabet, evolved from the Etruscan alphabet around the 7th century BCE. It was refined and standardized by the ancient Romans and became the basis for many modern Western scripts. The Roman alphabet introduced uppercase and lowercase letters and eventually spread throughout Europe due to the expansion of the Roman Empire.
- Text/Tracking: Kerning and Letterspacing
·Kerning: The process of adjusting the space between individual pairs of letters to achieve a visually pleasing result.
·Letterspacing: The process of adjusting the space between characters in a word uniformly.
·Tracking: Similar to letterspacing, tracking refers to the uniform adjustment of space between characters in a block of text.
The difference between kerning and tracking 👇
- Text / Formatting Text
·Flush left (Left Aligned): Text is aligned along the left edge, with the right edge ragged.
Characteristics: This alignment is natural and easy to read, especially for languages written from left to right.
Use Cases: Most books, articles, and web page bodies typically use flush left alignment.
·Contered: Text is centered along the middle of the line, with both edges ragged.
Characteristics: Each line of text is centered, giving a sense of symmetry and formality.
Use Cases: Titles, invitations, poetry, and some special design elements often use centered alignment.
·Flush right (Right Aligned): Text is aligned along the right edge, with the left edge ragged.
Characteristics: This alignment is less common than flush left but can create a unique visual effect in certain designs.
Use Cases: Tables, annotations, headers, and footers often use right alignment, and it is sometimes used for specific design needs.
·Justified: Text is aligned along both the left and right edges, with spacing between words and letters adjusted to achieve this.
Characteristics: This alignment makes the text block look neat and orderly, but it can Use Use Cases: create large gaps between words or letters, affecting readability.
Newspapers, magazines, books, and some formal documents often use justified alignment.
Keep in mind: The typographer's first job--clear, appropriate presentation of the author's message.
·Text / Texture: Texture refers to the overall appearance and feel of the text block on the page, which is influenced by typeface, weight, size, and spacing.
Words which have been 'set' (or organized) correctly are not only easier to work with when they become sentences or paragraphs but can actually be used to communicate a message.
·Text / Leading and Line Length: Leading is the vertical space between lines of text. It affects readability and the visual flow of the text.
- If the lines are too close together, the text becomes a blur, and your reader’s eyes will struggle to focus on one line at a time. The result? Slow reading, distraction and disengagement.
- If you have too much leading between lines, it’s hard to follow the text’s continuity and readers may become uncertain and exhausted.
- When the leading is just right, it can work wonders for your text’s readability. The eye can flow seamlessly from line to line, creating a sense of stability and confidence. The text becomes more comfortable to read and readers can quickly get into the reading rhythm.
·Text / Type Specimen Book: Line length, or measure, is the width of a text block. It plays a crucial role in readability, with ideal lengths typically ranging from 45 to 75 characters per line.
The designer of this specimen book got creative with the word “okay”. He showed the different weights the font has and at the same time showed the way the font looks at several different sizes.
-Week 3 / 06.5.2024 (Typo_4_Text_Part 2)
-Text / Indicating Paragraphys
· Pilcrow (¶)
The paragraph marker notation can be used to explicitly indicate the beginning of a paragraph or to split a paragraph, which is useful for demonstrating and evaluating the paragraph handling and typography of a font.
· Line spacing (leading)
The difference:
Leading is the space between two sentences.
Line spacing is the space between the base line to the other descender.
· Standard indentation
Standard indentation typically refers to the indent at the beginning of a paragraph, which helps distinguish paragraphs and enhance readability. Also, make sure that all paragraphs are indented consistently.
· Extended paragraphs
To effectively demonstrate the qualities of typefaces in a type specimen book, it's important to include extended paragraphs. Extended paragraphs allow for a more comprehensive view of how the typeface performs in longer text settings, which is crucial for evaluating readability, texture, and overall usability.
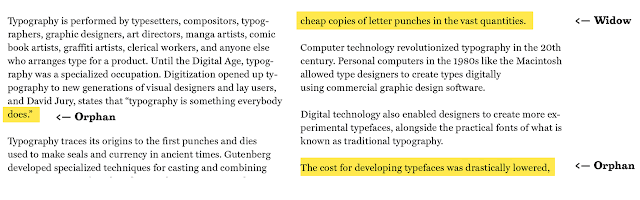
-Text/ Widows and Orphans
-A widow is the end of a paragraph (a single line of text consisting of one or more words) that appears at the top of a column.
(In order to avoid widows, it is best to make sure that each paragraph has at least two lines at the end, so that no single word or very short line is left on its own at the top of the next page or column.)
-An orphan is a single word (or syllable) that sits at the bottom of a paragraph of text.
(In order to avoid orphans, it is best to make sure that each paragraph has at least two lines at the beginning, so that no single word or very short line is left on its own at the bottom of the previous page or column.)
- Highlighting Text
Highlighting Methods:
1. Bold
-Method: Increase the weight of the font, typically using the bold variant of the typeface.
-Consideration: Ensure the bold and regular fonts are harmonized within the same weight system to maintain readability.
2. Italic
-Method: Use the italic variant of the typeface.
-Consideration: The italic should be clear and legible, avoiding excessive slant that could hinder readability.
3. Color / Background Change
-Method: Use a color different from the regular text, such as red or blue. Or add a background color block behind the highlighted text.
-Consideration: The chosen color should have sufficient contrast to be clearly visible against various backgrounds without compromising the overall aesthetics.
-Method: Add an underline beneath the text.
-Consideration: The underline should be spaced appropriately to not interfere with text readability.
7. Letter Spacing Change
-Method: Increase or decrease the letter spacing of the highlighted text.
-Consideration: Adjustments should be moderate to avoid impacting the overall layout and readability.
- Text/ Headline within Text
A/B/C head" is a term used in editing and design to indicate different levels of headings within a document. Its purpose is to help readers quickly understand the structure of the document and improve readability and navigation.
- A Head (A-Head)
An A head is a primary heading in a document, typically the largest heading, used to identify main chapters or sections. It guides readers into new main topics or chapters, providing top-level segmentation of the document.
- B Head (B-Head)
B head is a secondary heading used to subdivide content under an A head. It further divides content within a major chapter or section, making it easier for readers to find specific information.
- C Head (C-Head)
C head is a tertiary heading used to further subdivide content under a B head. It provides more detailed content segmentation, making the document’s structure clearer and more hierarchical.
Fig.3c.07
Example Display
In a research report, the use of A/B/C heads might be as follows:
-A Head (Primary Heading): Introduction, Methods, Results, Discussion, Conclusion
-B Head (Secondary Heading): Data Collection, Data Analysis, Experimental Design
-Head (Tertiary Heading): Experimental Group, Control Group, Statistical Methods
- Text/ Cross Alignment
Cross alignment refers to the vertical alignment of text or elements in relation to each other across multiple columns or grids.
It ensures that the baselines or other key horizontal lines of text align across different columns, creating a harmonious and organized appearance.
Fig.3c.08
-Week4 / 13.5.2024 (Typo_2_Basic)
You can’t be a good typographer, if you aren’t a good reader.
— Stephen Cole
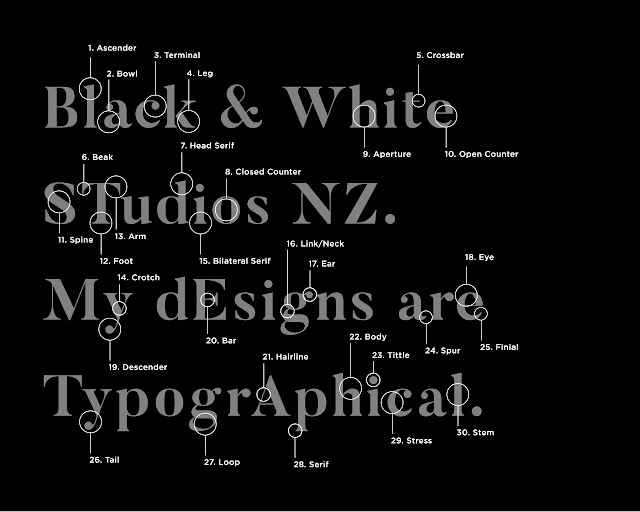
-Basic / Describing letterforms
- Baseline: The imaginary line that forms the letterforms' base
- Median: The imaginary line that defines letterforms' x-height
- X-height: the height of the lowercase 'x' in any typeface
- Apex/Vertex: the point formed by connecting two stems that are diagonal
- Ascender: the point formed by connecting two stems that are diagonal
- Barb: the semi-serif end on a curved line
- Beak: the exact same horizontal arms' semi-serif finish
- Bowl: the round shape used to represent a counter
- Bracket: how the serif and stem change from one another
- Cross Bar: the letterform's horizontal stroke connecting two stems
- Cross Stroke: the horizontal stroke connecting two stems in a letterform
- Crotch: the inside area where two strokes meet
- Descender: the part of a lowercase letterform's stem that goes below the baseline
- Ear: The store that grows from the letterform's main stem or body
- EM/EN: en is half the size of an em, which used to be used to describe the width of an uppercase M. Here em is used to define the distance equal to the size of the typeface.
- Ligature: the character created by combining two or more letterforms together
- Stress: the letterform orientation, defined by the thin stroke in rounded forms
-Basic / The font
- Uppercase: Capital letters, including certain accented vowels, the c cedilla and n tilde, and the a/e and o/e ligatures.
A B C D E F H I J K L M N O
P Q R S T U V W X Y Z
- Lowercase: Lowercase letters include the same characters as uppercase.
a b c d e f h i j k l m n o
p q r s t u v w x y z
- Small Capitals Uppercase letterforms draw to the x-height of the typeface. Small Caps are primarily found in serif fonts as part of what is often called expert set.
Fig.4a.03
- Uppercase Numerals Also called lining figures, these numerals are the same height as uppercase letters and are all set to the same kerning width. They are most successfully used with tabular material or in any situation that calls for uppercase letters.
- Lowercase Numerals Also known as old style figures or text figures, these numerals are set to x-height with ascenders and descenders. They are best used when ever you would use upper and lowercase letterforms. Lowercase numerals are far less common in sans serif type-faces than in serif.
Fig.4a.04
Italic Most fonts today are produced with a matching italic. Small caps, however, are almost always only roman. The forms in a italic refer back to fifteenth century Italian cursive handwriting. Oblique are typically based on the roman form of the typeface.
Italic vs Roman
Fig.4a.05
Punctuation, miscellaneous characters Although all fonts contain standard punctuation marks, miscellaneous characters can change from typeface to typeface. It’s important to be acquainted with all the characters available in a typeface before you choose the appropriate type for a particular job.
Fig.4a.06
Ornaments Used as flourishes in invitations or certificates. They usually are provided as a font in a larger typeface family. Only a few traditional or classical typefaces contain ornamental fonts as part of the entire typeface family (Adobe Caslon Pro).
Fig.4a.07
-Basic / Describing typefaces
- Roman The letterform is so called because the uppercase forms are derived from inscriptions of Roman monuments. A slightly lighter stroke in roman is known as ‘Book’.
- Italic Named for fifteenth century Italian handwriting on which the forms are based. Oblique conversely are based on roman form of typeface
- Boldface Characterized by a thicker stroke than a roman form. Depending upon the relative stroke widths within the typeface, it can also be called ‘semibold’, ‘medium’, ‘black’, ‘extra bold’, or super. In some typefaces (notably Bodoni), the boldest rendition of the typeface is referred to as ‘Poster’.
- Light A lighter stroke than the roman form. Even lighter strokes are called ‘thin’.
- Condense A version of the roman form, and extremely condense styles are often called ‘compressed’.
- Extended An extended variation of a roman font.
Fig.4b.01
-Basic/ Comparing typefaces
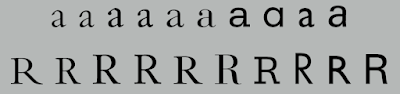
The 10 typefaces mentioned in the following slide represent 500 years of type design. The men and women who rendered them all sought to achieve two goals: easy readability and an appropriate expression of contemporary esthetics.
Fig.4b.02
Beyond the gross differences in x-height, the forms display a wealth of variety, in line weight, relative stroke widths and in feeling. For any typographer these feelings connote specific use and expression.
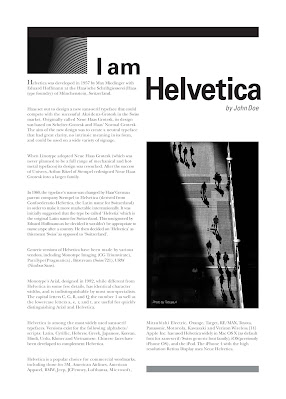
The Rs display a range of attitudes, some whimsical, some stately, some mechanical, others calligraphic some harmonious and some awkward.
Fig.4b.03
As much as anything, what this examination tells you is how you feel about type and specific typeface. It tells you what you bring to the discussion of appropriateness in type choices.
INSTRUCTIONS &TASKS:
Module Brief:
<iframe src="https://drive.google.com/file/d/1i_nuyoPuk1Gi_BtQEAKMebMYHsiaJv4u/preview" width="640" height="480" allow="autoplay"></iframe>
-Task 1 Ex.1a: Idea-Sketches (Week1-2)
For our First Task, we were instructed to sketch out ideas of letterforms around 10 given fonts based on 4 words of our choosing.
The 10 Fonts given were:
1. ITC New Baskerville Std
2. Janson Text LT Std
3. Gill Sans Std
4. Bembo Std
5. Serifa Std
6. Bodoni Std
7. Futura Std
8. Univers Lt Std
9. ITC Garamond Std
10. Adobe Calson Pro
Then, we were asked to choose 4 from these 10 words (Jump, Laugh, Roll, Crash, Flow, Panic, Balance, Exhaust, Spark, Formulate) and base our designs on their meaning as well as the 10 fonts. Each words need minimum 4 sketches.
👇 I chose these four words to create:
1# FLOW
2# CRASH
3# SPARK
4# BALANCE
·Research
-What is expressive typography?
Expressive typography is an art form that conveys emotions and meanings through the design and layout of text. In this type of design, elements such as the font, size, color, spacing, etc., are carefully chosen and arranged to emphasize the emotions, content, or themes conveyed by the text.
-What's the use of expressive typography?
I think through expressive typography styles, we can enhance the meaning of the text and attract the attention of the audience, thus better conveying information and emotions.
After knowing the basic concept, I began to collect information and works on the Internet to provide inspiration for my design.
👇 Here are the references i found.
·Sketches
FLOW
1. Inspired by the hair dryer, “ F ” and L form the grip of the hair dryer, “ O ”is the hair dryer, and “ W ” represents the wind blowing out.
2. Be inspired by the whirlpool.
3 & 4. Inspired by the meaning of the word itself, the way the water flows.
CRASH
Fig2.1a.02
1. Imagine a planet falling, and the ground made up of crashes is smashed into cracks.
2. Two vehicles collide with each other.
3. Something smashes right in the middle.
4. Fragmentation
SPARK
1. Embed the pattern of the spark in the word.
2. The electric spark generated by the discharge of the internal combustion engine, "R" is the discharge port.
3. Inspired by the torch, the letters form the handle of the torch.
4. The "R" is the fuse, and finally the spark is released.
BALANCE
Fig2.1a.04
1. Inspired by the action of taking out the garbage, slipping when the balance is out of balance.
2. The two "A" leaning against each other form the ladder, and the "N" adds firmness to the ladder and makes it more balanced.
3. Inspired by the balance scale, "E" is the base, the two "L's" are the power arm and the resistance arm, "A" and "C" make up the pallet, and "N" and "B" are imagined as weights and objects.
4.Inspired by the building block game, build letters into tall buildings.
-Task 1 Ex.1b: Digitization (Week3)
After watching video from Mr Vinod, I began to digitize my work.
First Digitization (sketch)
During the class, Ms.Hsin approved these sketches and gave me some suggestions:
FLOW: Sketch 3 (Only need to use one column)
CRASH: Sketch 1 (Too messy in the work)
SPARK: Sketch 1 (Can emphasize the letter "A")
BALANCE: Sketch 1 (Concatenate each letter)
Final Digitization:
Fonts I used in each digitization.
👇
Flow: Bodoni Std (Bold Italic)
Crash: Futura Std (Bold Condensed Oblique)
Spark: Futura Std (Extra Bold)
Balance: ITC New Baskerville Std (Roman)
Fig2.1b.01 Final Type Expression-JPEG, Week3 (07/5/2024)
Fig2.1b.01 Final Type Expression-PDF, Week3 (07/5/2024)
-Task 1 Ex.1c: Animation (Week4)
After watching Type expression animation video, i began to start my work.
Fig2.1c.01-Exploded view
Then saved the created file and opened it in Photoshop.
Fig2.1c.02-Animation view
Final Animation work:
Fig2.1c.03_"CRASH" animation_Gif (14/5/2024)
The animation is inspired by the meaning of the word itself, and then the possible action of the verb is imagined in the mind. It was like a huge object slammed into the ground, and then the ground cracked.
👉In the illustrator breakdown, the ground made up of three layers of "CRASH" split and fell to both sides due to the fall of the giant crash, so I changed their tilt for this reason.
👉Moreover, since in reality, objects that hit the ground would erupt some debris, I added the small "crash" on both sides to represent small debris.
👉Finally, I adjusted the visuals of the giant "CRASH", I made the "CRSAH" gradually larger, meaning that it was a "CRASH" from far to near.
-Task 1 Ex.2a: Kerning and Tracking (Week 5)
Tutorial video: Typo_Ex Text Formatting 1:4
After watching the tutorial video provided by Mr.Vinod. I first practiced kerning and tracking with my name using the 10 typefaces used provided.
·[Option + left/right arrow] : To kern the spacing between individual letters.
·[select all + Option + left/right arrow] : To track the letter spacing and general tracking.
Fig.Ex.2a.01_Original Fig.Ex.2a.02_Comparison
⬇️
Fig.Ex.2a_Final Kerning work (21/5/2024)
-Task 1 Ex.2b: Text Formatting (Week 5)
For this exercise, the learning goal is to format text using leading, correct paragraph spacing font size, line length, information hierarchy, reading rhythm, achieving cross-alignment between columns of text, and consider the overall presentation of the work with creativity, technicality, and effective communication.
Tutorial video: Typo_Ex Text Formatting 2:4
·Line-length should always be about 55 to 65.
·Through changing font size (between 8pt to 12pt) to adjust line-length.
Fig.Ex.2b_Text Formatting 2:4 practice
Tutorial video: Typo_Ex Type Formatting 3:4
·Distinguish between cropping a picture and editing a picture border.
·A plus sign in the text box indicates that there is still text that is not displayed.
·Need to do kerning to smooth out the ragged side of text. (but not to exceed 3 clicks when tracking)
Fig.Ex.2b_Text Formatting 3:4 practice
Tutorial video: Typo Ex Text Formatting 4:4
·View ➡️ Grids ➡️ Guides ➡️ Show Baseline Grid.
·Headline have to be larger than body text.
·Baseline grid is needed to achieve cross alignment.
Tutorial video: Typo Ex Text Formatting 4:4A
·[Control + Option + I]:Can see the hidden characters.
·Always adjust the kerning so that the interface looks flat and does not appear Widows and Orphans.
First, I completed the overall layout of the text according to the video provided by the professor (Draft Design). Then, I applied the knowledge I had learned to improve the appearance of the page. I added three rectangles of different shades, which I think not only adds aesthetics, but also acts as a guide to the reader's eye (First Design).
Fig.Ex.2b.01_Draft Design Fig.Ex.2b.02_First Design
After showing my first design to Ms Hsin, she pointed out that I had too many layout pictures and asked me to adjust the layout again and try more layout styles. So i began to redo my layout design.
Fig.Ex.2b.03&04_Draft Design
Finally, Ms. Hsin approved my Fig.Ex.2b.06_Draft Design. I thought this would make the layout look spacey, but she pointed out that such emptiness would instead play the role of emphasizing.
Final Text Formatting work:
Final Text Formatting_Without Grid_JPEG (26/5/2024)
Final Text Formatting_Without Grid_PDF (26/5/2024)
Final Text Formatting_With Grid_JPEG (26/5/2024)
Final Text Formatting_With Grid_PDF (26/5/2024)
Formatting Details:
HEAD LINE
·Font/s: Univers LT Std 65 Bold (Headline)
Univers LT Std 65 Bold (Subheadline),
Univers LT Std 57 Condensed Oblique (Byline)
·Type Size/s: 60 pt (Headline), 48 pt (Subheadline), 14 pt (Byline)
·Leading: 74 pt (Headline), 57.6 pt (Subheadline), 16.8 pt (Byline)
BODY
·Font/s: ITC New Baskerville Std Roman
·Typ Size: 9 pt, 14 pt (Drop Cap)
·Leading: 10 pt
·Paragraph spacing: 10 pt
·Characters per-line: 61
·Alignment: Left justified
·Margins: 20 mm top+left + right, 50mm bottom
·Columns: 2
FEEDBACK:
-Week 2
General feedback:
·Do not distort the letter form
·Do not allow the use of color
How to evaluate your sketch?
1. Are the explorations sufficient?
2. Does the expression match the meaning of the word?
3. On a scale of 1–5, how strong is the idea?
4. How can the work be improved?
Specific feedback:
-Flow
Sketch1: Unable to convey the meaning of the words themselves.
Sketch2: Inappropriate font.
Sketch3: Just keep one is okay.
-Crash
Sketch1: The picture is too messy, but the idea is OK and needs to be improved.
-Spark
Sketch1: The letter A can be enlarged to add to the main body of the picture.
Sketch2&3&4: Too many illustrations and inappropriate fonts.
-Balance
Sketch1: Connect the letters to form balance to imbalance.
Sketch2&3: Can't see the balance.
-Week 3
General feedback:
How to evaluate your digitization?
1. Is the digital exploration sufficient?
2. Does the expression match the meaning of the word?
3. Is the expression well crafted (crafting/lines/shapes)?
3a. Does it sit well on the square art-board?
3b. Is the composition engaging? Impactful?
4. How can the work be improved?
Specific feedback:
-Flow: Keep the shape of the top three letters and change the letter W so that W means FLOW.
-Crash: Delete the superfluous letters.
-Balance: Connect the middle cross of the letter A to form a balanced state, like a bridge, so that the letter I is balanced on it.
-Week 4
General feedback:
·Don't put too much movements inside one short animation, it will deducted the major idea of the concept. Also, when animating, try to mimic the action of the word in a simple way.
·Choose the appropriate typeface for the word, DO NOT DISTORT THE FONTS, and study the typeface family closely.
·Observation of details is important for the design, is the key to make to movement looks natural.
·Give each word and presentation contrast and dynamics, don't just use singular style for all four typography design. Monotony for all frame is not attracting to the audience.
Specific feedback:
-Crash: Overall is okay, no need to change anything.
-Week 5
General feedback:
·Avoid widows and orphans.
·Achieve cross alignment
·Limit the number of hyphen.
Specific feedback:
·Too much pictures in the overall layout.
·Align the picture with the text.
·The picture does not need to be very full, leaving blank space can better emphasize the role of the title.
·Before using computer production, you should first imagine a variety of layouts on paper, determine the overall layout and then start using computer production, which can greatly improve efficiency.
REFLECTION:
-Experience
Due to the first time to use photoshop (PS), illustrator (AI), indesign (ID), the process of completing the assignment was full of surprises and challenges.
During the process of designing type expression, although I have a lot of abstract ideas in my mind, this is not what the assignment really wants. Type design is to serve people, so it is not a complex and abstract design that is good, but to accurately express the meaning of words. After the draft was confirmed, animation was also a headache for me, which required patience and repeated panel adjustments. When doing Exercise 2, I learned a lot of professional terms, which made me more professional.
-Observation
By observing other people's works posted on Facebook, I found that the difficulty of design lies in how to have inspiration, which tells me that I should pay attention to the trifles in daily life and write down any inspiration at the first time to prevent forgetting when I need to use it. I think this is a very important habit, and I should practice it in my future study or in my future work.
-Findings
In the process of searching various design works to provide myself with ideas, I found that the inspiration of most designs is actually life itself, and the design of typography is to correctly express the meaning of typo, so as to serve people. In order to better display my works, I must not only keep pace with The Times and follow the pace of The Times, but also need to understand its history, so as to better seek common ground while reserving differences.
FURTHER READING:
Fig5.1a.01_"Typography Referenced" book by Allan Haley
"Typography, Referenced," co-authored by Allan Haley and several typography experts, is a comprehensive reference book that delves into the history, language, and practice of typography.
Here this the summary of some of the good things i found about this book:
1. Typographic Principles: Explains fundamental principles of typography such as alignment, spacing, hierarchy, and contrast, aiding readers in mastering effective typographic techniques.
Fig5.1a.02
2. History of Typography: Reviews the evolution of typography from ancient times to the modern era, highlighting significant type designers and their works.
Fig5.1a.03
3. Typographic Applications: Showcases numerous modern applications of typography, providing visual references and inspiration.
Fig5.1a.03 & 04 & 05
4. Rich Illustrations and Examples: The book includes thousands of illustrated examples showing the application of typography in various media, making it visually rich and informative.
Fig5.1a.06
In summary, "Typography, Referenced" is not only a thorough and detailed guide to typography but also provides rich visual examples and practical resources, making it an ideal tool for learning and researching typography.








.png)













.png)
.png)

.jpeg)





.jpeg)








































Comments
Post a Comment